What the Hell is microfrontend?
Ever heard the word Micro-Frontend and wondered what the hell is that? Today you'll know all about it!
The term Micro Frontends first came up in ThoughtWorks Technology Radar at the end of 2016.
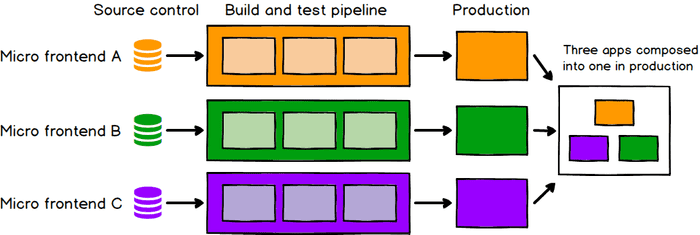
Micro-frontend architecture is a design approach in which a front-end app is decomposed into individual, semi-independent “microapps” working loosely together. This concept is vaguely inspired by, and named after, microservices.
The concept of Micro Frontend Architecture is to think about a web application as a composition of features owned by different independent teams. Each team having a distinct area of business that it specializes in.
The current trend is to build a feature-rich and powerful browser application, aka single page app, which sits on top of a micro service architecture. Over time the frontend layer, often developed by a separate team, grows and gets more difficult to maintain. That’s what we call a Frontend Monolith.
The benefits of the micro-frontend pattern include
- Micro-frontend architectures may be simpler, and thus easier to reason about and manage.
- Independent development teams can collaborate on a front-end app more easily.
- They can provide a means for migrating from an “old” app by having a “new” app running side by side with it.
Best Practices of Micro-Frontend
- The Single-SPA meta-framework to combine multiple frameworks on the same page without refreshing the page such a React, Vue, Angular 1, Angular 2 etc.
- Multiple single-page application lives at different URLs. For shared functionality application use NPM or Bower components.
- Isolating Micro-apps into Iframes using window. post Message APIs and libraries to coordinate. IFrames share APIs exposed by their parent window.
- Different modules to communicate over a shared events bus. Each module is built using its own framework, as long as it handles incoming and outgoing events.
- Incremental upgrades
- Simple, decoupled codebases
- Independent deployment
The easiest beginner friendly way to begin with (React) Micro frontend
bash1npm i react-microfrontend
Import
javascript1// index.js23 import { ImportMicrofrontend } from 'react-microfrontend';45 ReactDOM.render((6 <ImportMicrofrontend>7 <App />8 </ImportMicrofrontend>9 ), document.getElementById('root'));101112 // App.js13 import { withMicrofrontend } from 'react-microfrontend';1415 const App = ({ microfrontends }) => (16 <div>17 {18 Object.keys(microfrontends).map(microfrontend => (19 <div>20 {microfrontend.content}21 </div>22 ))23 }24 </div>25 );2627 export default withMicrofrontend(App);
Export
javascript1import App from './App';2import { ExportMicrofrontend } from 'react-microfrontend';34ExportMicrofrontend(App);
In short, micro frontends are all about slicing up big and scary things into smaller, more manageable pieces, and then being explicit about the dependencies between them. Our technology choices, our codebases, our teams, and our release processes should all be able to operate and evolve independently of each other, without excessive coordination.
Fin!